- Home
- Promise.allSettled() Pt.2 - it's partly settled!
Promise.allSettled() Pt.2 - it's partly settled!

This is a follow-up to my first post on the upcoming Promise.allSettled() function, coming soon to a node application near you.
Earlier today I was greeted by a Pull Request on my first post from GitHub user @j-f1.

It turns out there is a handy way to add Promise.allSettled() to your apps right now! 🎉. It's fiendishly simple to use, too.
The core-js npm package
That's right - core-js. From their README.md, it is exactly what it sounds like:
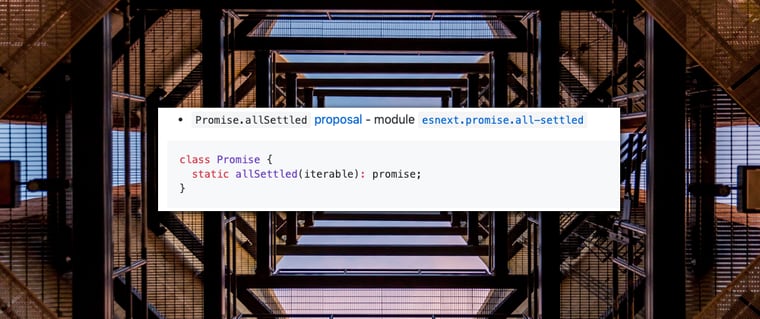
Looking further down in the readme, there's a list of supported features in the polyfill:
Well hot damn! That'll do it!
How to use core-js
As @j-f1 indicated, in any project that uses babel as a transpiler, all you need to do is add core-js to your project, and include it at your app's entry point:
First, add the dependency to your project
1> yarn add core-js
Then, at your app's entry point (usually something like index.js, or app.js in the root of your project):
1import 'core-js';
or, if you want to include just the Promise.allSettled() polyfill, and nothing else, use:
1import 'core-js/proposals/promise-all-settled';
That's it! 🍻