
Unlocking A/B Testing with PostHog: Improving Newsletter Signups
Optimizing signups by testing, trusting statistics, and fine-tuning UX using data from PostHog
08-27-2024
Open up the potential of your designs with a deeper understanding of what variable fonts like Inter can do.

Optimizing signups by testing, trusting statistics, and fine-tuning UX using data from PostHog
08-14-2024
One of the most effective ways to grow as a developer is by tapping into the vast pool of knowledge available in the developer community.
08-06-2024
Debugging problems with code (especially production code) is something that is rarely taught in university classes or code schools. Here are some tips that I've come across from watching smarter people than me debug problems.
07-09-2024
One of your biggest skills as a person-on-the-internet is your ability to research and learn new things.
04-02-2024
The tools we use to get our work done are incredibly important, and taking the time to tune them to work just right can make a huge difference in our productivity and happiness.
03-26-2024
A look at the cognitive science behind the Hierarchy of Competence, and how dabbling with new frameworks and tools can make you a better developer.
03-19-2024
I'm a huge fan of products that use their a free tier to prove their value, and then convert me to a paying customer. Here are a few tools I pay for, and why I think they're worth it.
01-03-2023
The end of 2022 brought about a ton of change for me, and a major shift in my career. I'm excited to talk a little about what's next, and to show off a side project I'm readying for release soon.

Embrace no-code tools to save time, boost efficiency, and complement your coding skills. No-code is the future - don't be left behind!

I migrated apisyouwonthate.com, a site with 20k+ monthly visits, from Gatsby to Next.js at the end of 2021. Let's talk about what I learned from that experience.

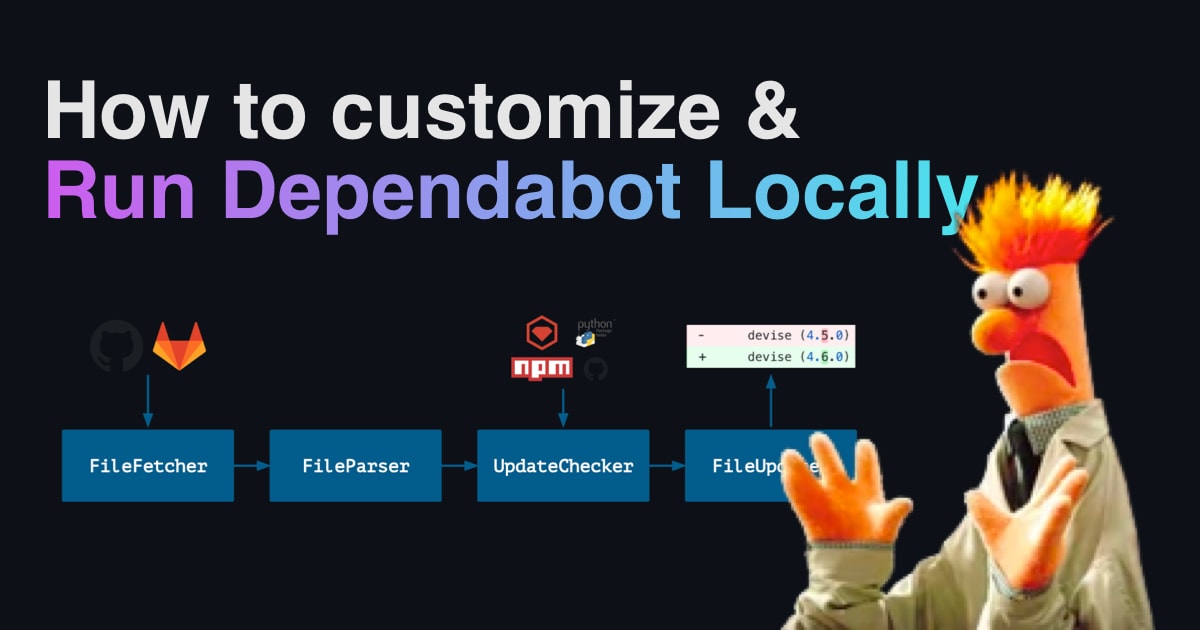
Since its release, teams around the world have been using dependabot to automate the process of keeping your project's dependencies up to date. In this article, I'll show you how you can run dependabot on the command line using dependabot-core.

If you're running an Apple Silicon Mac (with an M1, M1 Pro, or M1 Max chip), you may be able to speed up VS Code massively with a quick update.

Buildspace offers free, online, cohort-based courses on building web3 blockchain apps. If you're interested in dipping your toe into the world of Ethereum apps, the blockchain, or NFTs - it's a great starting point.

For years I did a weekly coding livestream of my React and Python work on Twitch every week, and I'm getting back into it again. This is what sticks out to me as the most valuable learnings from those experiences.

Let's take a look at the Nullish Coalescing operator (??) in JavaScript, which returns the right operand if the left is null or undefined.

If you come across array.filter(Boolean) in JavaScript code, never fear! It's a handy bit of functional programming that cleans up arrays with null and undefined values in them.

Have you noticed that your favorite IDE has been slow to load lately? Try removing these before losing hope.

Stop using centered text. It's bad for usability, accessibility, and eye scanning -- and nobody anywhere wants to read like that.

I added support for mdx to my site, and it's made life much bettter.

I fully switched my personal site from Google Analytics to Fathom - something that I had been considering for a while, and finally decided to go all in on.

So, like all good things, the idea for this post comes from a tweet...

This is a follow-up to my first post on the upcoming Promise.allSettled() function, coming soon to a node application near you.

Part 2 in a series of posts on destructuring syntax for JavaScript and Node.

Promise.allSettled() is a new API coming to the JavaScript / ES6 standard which can help you more efficiently build node applications that make simultaneous asynchronous API calls

If you're not careful, your node projects can start to fill all the spare disk space on your computer. This one weird trick (lol) can help avoid that.

Destructuring syntax in es6 (or es2015, etc) JavaScript is a wonderfully useful bit of the language. It allows you to extract values from an Object and assign them to a new variable in one statement -- but it can be confusing to read.

Uninstalling Postgres database software from a computer running MacOS isn't super straightforward - this is what I found helpful.

Prettier.js is a fantastic way to systemize and automate your project's code style.