- Home
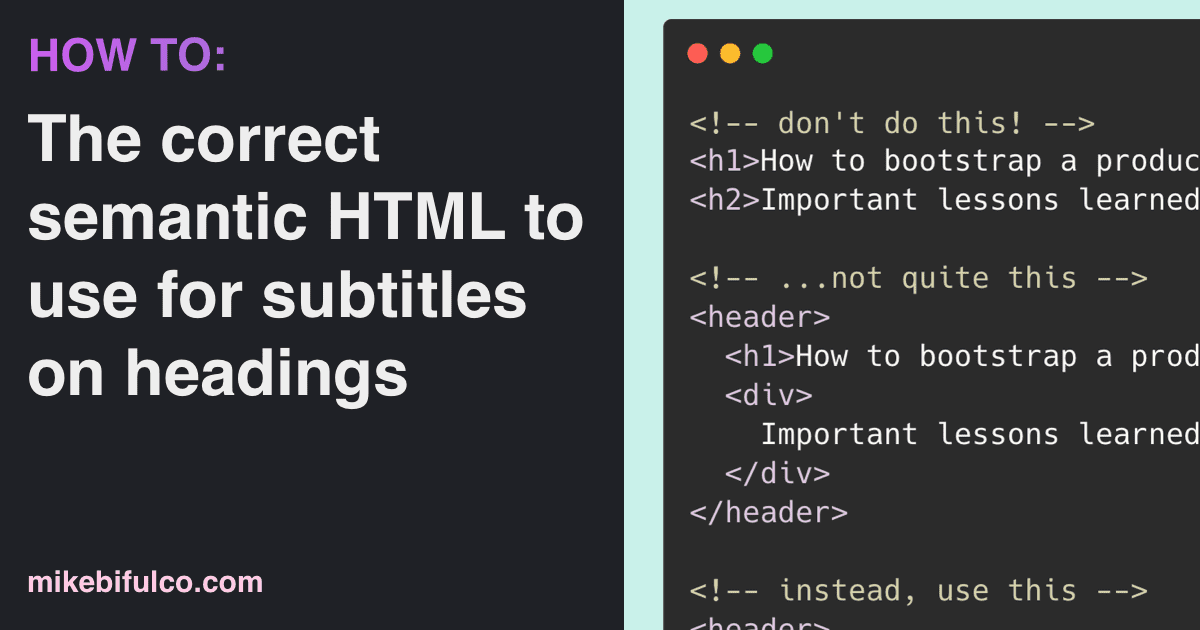
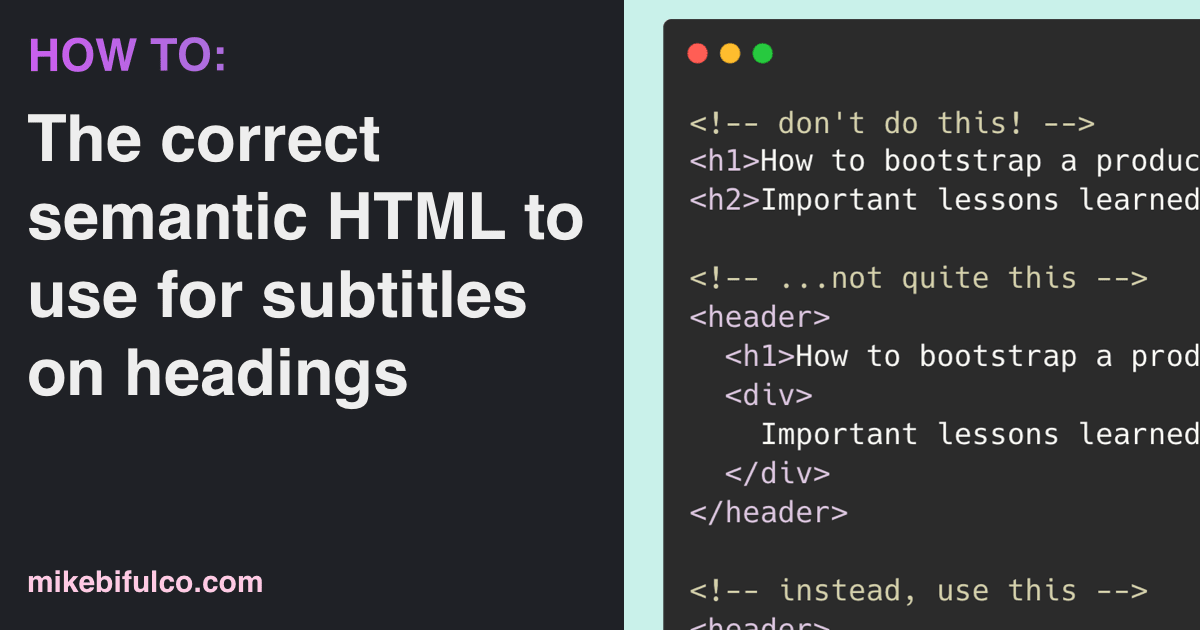
- The correct semantic HTML for adding subtitles to h1 tags
The correct semantic HTML for adding subtitles to h1 tags

Semantic HTML makes your sites better
Semantic HTML is important because it helps improve the accessibility of a web page and makes the code more readable. Semantic elements are those that clearly describe their meaning in a way that is easy for both humans and machines to understand.
Search engines can more easily parse and understand semantic HTML, which can help improve your website's SEO. Semantic HTML uses tags to describe the meaning of content on a page, rather than just its presentation. This can help search engines better understand the content of a page and index it appropriately.
Using h2 as a subtitle for an h1 is incorrect
According to the html spec, h1 through h6 tags are meant to indicate the structure of a document. In other words, each page should have at most 1 <h1> tag, and <h2> elements should be sub-sections of that h1 - not additional descriptions for it.
This warning from the HTML spec does a great job of explaining it:
For example, the following snippet, intended to represent the heading of a corporate site, is non-conforming because the second line is not intended to be a heading of a subsection, but merely a subheading or subtitle (a subordinate heading for the same section).
1<body>2<h1>ACME Corporation</h1>3<h2>The leaders in arbitrary fast delivery since 1920</h2>4...5</body>
(07/05/2022) As of the time of this writing, whatwg goes on to recommend use of hgroup in its solution. According to MDN, hgroup should not be used, as it is not supported by assistive technologies needed for accesible reading of HTML sites.
Use this code to add subtitles to headings
The correct semantic structure of HTML for a heading with a subtitle is straightforward - nest your <h1>, etc with in a <header> tag, and include a <p> tag with an appropriate class name as a sibling to that h1:
1<header>2<h1>How to bootstrap a product as a solo founder</h1>3<p class="tagline">4Important lessongs learned from building 10 products on my own in 2 years5</p>6</header>
For more details on this, check out MDN docs on the header tag, and their semantics section.
🚨 UPDATE: I was wrong! 🚨
The first version of this article was wrong! I previously recommended using the <hgroup> tag as per the whatwg spec, but I was corrected by @AnalyticsEqv on twitter:
MDN specifically recommends against <hgroup> because assistive technologies don't support it.
— EQV Analytics 🇺🇦 (@AnalyticsEqv)
July 5, 2022
Thanks for the correction! I definitely get things wrong sometimes, and I'm always happy to correct myself when appropriate.
Did you find this helpful?
You might also like these other articles I've written:
- How to run dependabot locally on your projects
- No Floating Promises: an eslint rule to prevent async code errors
- JavaScript tips: nullish coalescing
If you want to hear more from me, consider subscribing to my newsletter 👇🏼