
Migrate from next-sitemap to the Next.js App Directory's sitemap
This post walks through the process of migrating from the next-sitemap library to the Next.js App Directory's sitemap.

This post walks through the process of migrating from the next-sitemap library to the Next.js App Directory's sitemap.
07-31-2024
A shift in perspective can help you stay motivated on your journey to the top. Set achievable goals and measure your progress to keep moving forward.

Canonical tags are a powerful tool to help search engines understand which version of a page is the original one. This can help you avoid duplicate content issues and ensure that your content gets the credit it deserves.

Structured Data can be added to your site tell Google and other search engines what type of content is on each page using a metadata format called JSON-LD.
03-12-2024
I hear from a lot of devs that they don't know where to start with SEO. Here are 3 tiny tips about to get you started.

Set up self-healing URLs with the App Router in Next.js for better SEO, accessibility, and usability

Learn how to add custom fonts to your Next.js app using next/font and Tailwind CSS. Improve user experience without sacrificing performance.

I use these tools on every project to help track source code, monitor traffic on my site, and optimize content for better Search Engine Optimization (SEO).

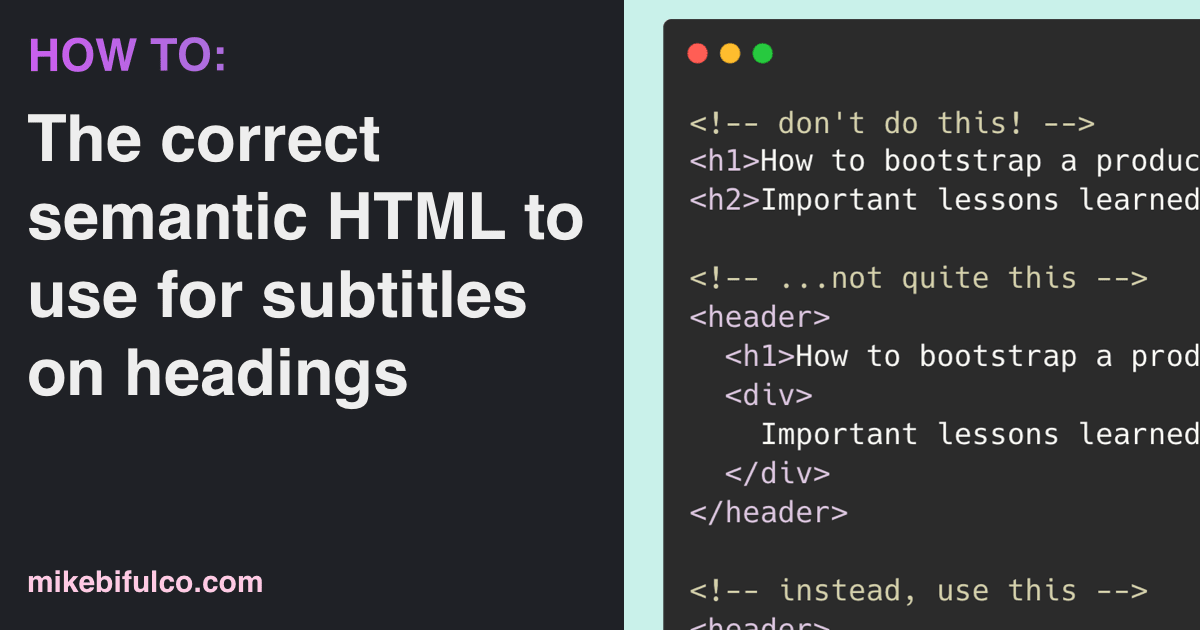
This is the right format to use if you want to add a subtitle below an h1 tag on your html pages. Semantic HTML makes your site more accessible and better for SEO, since it is easier for search engines to process.

If you're dealing with Open Graph metadata for your site, and you can't figure out how to get your OG content to update after you make changes, this is your guide.